Twenty Eleven eCommerce

Free WordPress eCommerce Theme.
Twenty Eleven eCommerce is an eCommerce child theme for the default WordPress theme Twenty Eleven. Twenty Eleven eCommerce inherits all the virtues of Twenty Eleven and it adds specific functionality for e-commerce
SOPHISTICATED, LIGHTWEIGHT AND ADAPTABLE
Adaptative, International, Light or Dark Color Schemes, 100% WordPress
Bright, Clean, Contemporary, Elegant, Light, Minimal, Modern, Simple.
- eCommerce templates
- archive-tcp_product.php
- taxonomy.php
- loop-tcp-grid.php
- single-tcp_product.php
- Extra cropped image sizes for adaptative product thumbnails
- 200*200 adaptative to use in 3 or more cols loop layout
- 300*300 adaptative to use in 2 cols loop layout
- Widgetizable area in single post template to cross sales/contents
- Widgetizable area in single product to cross sales/contents
- Widgetizable area in category post template to cross sales/contents
- Widgetizable area in taxonomy template to cross sales/contents
- Extra styles for light and dark color schemes, the loop, the shopping cart and the checkout process
- Twenty Eleven modifications
- Reduced margins
- Sidebar also in single post and single product page
-
Smaller header
- Plugins support in theme templates: Pagi Navi, Yoast breadcrums, WordPress SEO by Yoast.
- eCommerce Multilingual: WPML compatibility, Qtranslate compatibility
eCommerce setup
Twenty Eleven eCommerce give you templates to eCommerce, you must configure your WordPress installation as you want.. front page with the content you want, widgets, menus, etc. You have powerful tools to customize.
the front page
By default, WordPress shows your most recent Posts on the front page of your site. But many WordPress users want to have a static front page with product lists as the front page instead. This “static front page” look is common for those who wish to not have a “blog” look to their site, giving it a more eCommerce feel.
To display products in front page you can have a static front page with TheCartPress shortcodes. (You can view examples of static pages with shortcodes in http://demo.thecartpress.com/ and http://extend.thecartpress.com/ )
Once you have created your frontpage you must paste your shortcodes on it to show your product lists within the page. You can put as many shortcodes as you need (also you can put text, images, multimedia, etc).
- To create shortcodes, TheCartPress has a tool:
TheCratPress Tools> Shortcodes
Basically, to set up a front page with product lists:
- Create shortcodes selecting products
- Create page “My front page”, choose template to display it (with or without sidebar)
- Paste shortcodes in “My front page” (also you can put text, images, multimedia, etc)
- Configure “My front page” as WordPress frontpage. WP settings>Reading
You can chosse the loop-tcp-grid in your shortcodes. (Also the taxonomy and archive templates call loop-tcp-grid.)
Catalog navigation
Create your catalog navigation with:
- WordPress native menus (Appearance>menu)
- TheCartPress Widgets in your sidebars (Appearance>widgets):
- TCP navigation tree
- TCP navigation cloud
- TCP Custom post lists
- TCP last visited
- Etc.
Theme compatibility
The Loop
Configure the main loop to display your products: TheCartPress>Loop Settings.
Also you can configure each shortcode and widget.
- Number of colums
- See Sorting panel
- See Pagination
- See elements: title, price, buy button/options, image, taxonomies, utilities, excerpt, content, meta, etc
Cross sales & Cross content.
Take advance of the “related widget” from TheCartPess to cross contents at bottom of single and taxonomy pages.
- Create post and product relations
- Insert as many related widgets as you need in “Related content” sidebar
- Single product – Single products.
- Single product – Single posts.
- Single product – Product categories.
- Single product – Post categories.
- Category of product – Categories of products.
- Category of product – Categories of posts.
- Single post – Single posts.
- Single post – Single products.
- Single post – Post categories.
- Single post – Product categories.
- Category of post – Categories of Posts.
- Category of post – Categories of Products.
Notices
All the featured images displayed in loop (loop-tcp-grid.php) have adaptive styles. Therfore be sure you setup the displayed image sizes in “loop settings” bigger than image container. This is related with the number of cols that you want.
Free Support
Join the Twenty Eleven eCommerce group and writes to the forum
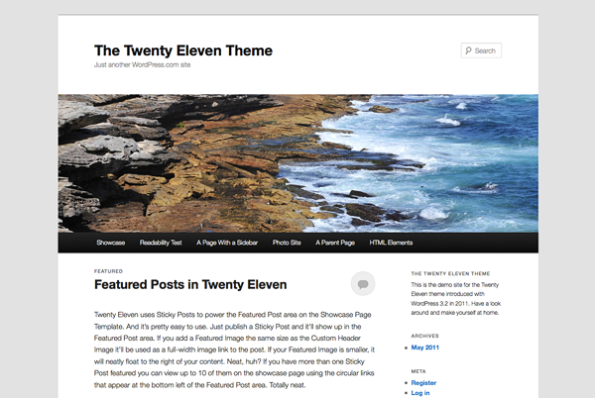
About Twenty Eleven, the default WordPress theme
Twenty Eleven is the default theme for WordPress in 2011. There are tons of really cool improvements and features packed into it — more Post Formats, beautiful new header images, alternate color schemes and layouts, even custom link colors. All those features add up to the best part of Twenty Eleven: just how customizable it is. It looks great as a blog, a showcase of all your posts, and even a tumblelog or photolog.
Post Formats

Free WordPress eCommerce Theme
Twenty Eleven features seven Post Formats that help the look of your blog posts better match what you’re publishing. Alongside the Standard Format (for traditional blog posts and longer articles) are six additional Formats; Aside, Link, Gallery, Status, Quote, and Image.
The Aside Format is for shorter posts of about 1 paragraph. Because they’re shorter and meant to be digested quickly the title of the Aside post is hidden on Index pages.
The Link Format looks a lot like the Aside post but if you’re using the Twenty Eleven Ephemera Widget to display a list of your recent Aside and Link posts (found in Appearance → Widgets) the title of your Link posts will point to the URL of the first link in your post instead of pointing back to the post on your blog.
The Gallery Format is meant for posts using the Gallery shortcode. Gallery posts will show a thumbnail from your galleries on Index pages.
The Status Format is for short personal updates. Each Status post will show the avatar of the post author alongside the content.
If you have a post that’s almost entirely a quote the Quote Format will make those quotes stand out.
The Image Format is meant for posting one image and one image only. Here the post meta, seen below your post, is presented more like a caption for the post.
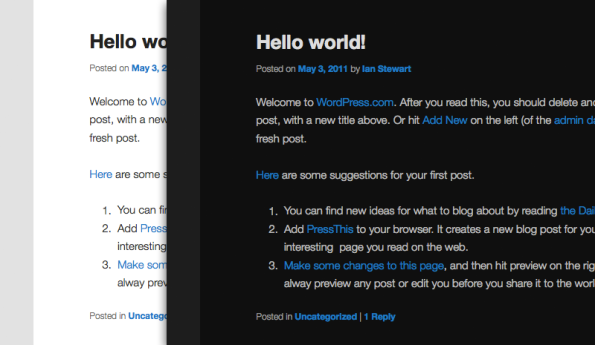
Light or Dark Color Schemes
With only one click Twenty Eleven will allow you to change your blog’s color scheme from light to dark. You can find the color scheme options in Appearance → Theme Options.

Custom Link Colors
 From Appearance → Theme Options you can also change your blog’s link color to better suit your current color scheme and style.
From Appearance → Theme Options you can also change your blog’s link color to better suit your current color scheme and style.
Multiple Layouts
The Twenty Eleven theme features three default layouts for your blog. Two of those layouts feature a typical sidebar, either on the left or right of your content. The third layout does away with the sidebar altogether turning Twenty Eleven into a tumblelog theme. It’s perfect for turning your blog into a photolog.
In addition to the default layouts Twenty Eleven also features 2 custom page templates. Either one will take a normal WordPress page and transform the layout. The Sidebar page template is the simpler of the two. It simply adds a sidebar to your page. The Showcase page has more features.
To get started with the custom Showcase Page Template you need to create a page for it. Choose the Showcase Template under page templates in any page, save it, and assign it as the front page in Settings → Reading. This will change your site from the standard Twenty Eleven blog look to Twenty Eleven’s fancy showcase. You still have you regular blog list at hand for several views, like categories, searches, and tags and you can specify another page to work as your blog if you want to.
To add posts to the Featured Post section just mark some posts as sticky. That’s all there is to it.
To have a big featured image you need to use an image that is at least as big as the header image (1000px x 288px). Also, make sure you have a set size for Large image under Settings → Media that allows for such sizes.
To populate the sidebars Ephemera Widget you can make use of the Aside or Link post formats when you create a new entry (or convert an old one).
And if you want an introductory text message, just write it in the content of your Showcase page and it will appear on your site. And that’s it!
There’s one more layout feature. The Twenty Eleven layout responds and adapts to your browser window. If your visitors are on a mobile device, Twenty Eleven will respond with a custom mobile layout. You can give this feature a go right now just by resizing your browser window on the Twenty Eleven demo site.
Pull Quotes
You can also dress up your posts by pulling images or blockquotes into the margins with a class of “pull” and “alignleft” or “alignright”. With blockquotes you can also add a class of just “pull” if you want a more dynamic blockquote that extends out on both sides. Here are some examples of how to do that in the post HTML editor.
</pre> <blockquote> A normal blockquote</blockquote> <blockquote class="pull"> A bolder blockquote that extends into both margins</blockquote> <blockquote class="pull alignleft"> A bolder blockquote that floats into the left margin</blockquote> <blockquote class="pull alignright"> A bolder blockquote that floats into the right margin</blockquote> <pre>
Adding a “pull” class to your left and right floated images will pull them into the margins as well.
Quick Specs (all measurements in pixels)
- The maximum content width is
585. - The maximum sidebar width is
188. - The header image is
1000by288(width, height). - The maximum width for images on attachment pages is
848.